ウェブサイトの魅力を高める要素として、動画コンテンツの重要性はますます高まっています。特にWordPressでサイトを運営している方々にとって、動画は訪問者の関心を引きつけ、エンゲージメントを高める強力なツールです。しかし、動画コンテンツの管理や制御は時に複雑であり、ユーザーエクスペリエンスを損なう可能性もあります。
ここでご紹介したいのが、私の自作したWordPress用プラグイン「Auto Video Play & Stop」です。
このWordPress用プラグインは、動画(videoタグ)が挿入されている投稿や固定ページにおいて、「X(旧Twitter)」ライクにスクロール位置に基づいた動画の自動的な再生と停止を可能にします。つまり、ウェブブラウザの画面内に動画が見える状態になると動画を自動的に再生し、画面の外へ動画が離れると自動的に停止するものです。
【動作デモ】MP4動画による自動再生・停止
このように画面のスクロール位置による動画の自動再生・停止が簡単にできるようになります。
WordPress用プラグイン「Auto Video Play & Stop」は、動画コンテンツの視聴率を向上させたいウェブサイトオーナーやブロガーに最適な、WordPressプラグインです。ユーザーが動画が表示される範囲にスクロールしたときに自動的に再生を開始し、画面外に移動すると停止することで、ユーザーの注意を引きつけ、サイトの滞在時間を延ばすことができます。
「Auto Video Play & Stop」の特徴
- スクロールに応じた自動再生・停止
ページ内に挿入された動画は、ユーザーが該当部分に到達すると自動的に再生を開始し、画面外へ移動すると停止します。 - カスタマイズ可能な再生・停止条件
動画の見える高さやオフセットを基準に、再生と停止の条件を細かく設定することができます。 - シンプルな設定
プラグインの設定は直感的で、特別な技術知識は不要です。設定画面から容易に調整が可能です。 - 無駄なスクリプトの出力は極力排除
動画(videoタグ)が挿入されている投稿や固定ページにのみ、動画の自動再生・停止用のスクリプトをフッター付近に出力します。 - JQuery依存
動作にはJQuery(3.6.0以上推奨)が必要です。ほとんどのWordPressテーマでは標準でサポートされています。
動作要件
- WordPress 5.0以上
- PHP7.4以上、PHP8.x対応
- JQuery 3.6.0以上
使用方法
インストール
- プラグインディレクトリ(/wp-content/plugins/)に「auto-video-play-stop」フォルダをアップロードしてください。
- WordPressの「プラグイン」メニューから、プラグイン「auto-video-play-stop」を有効化します。
詳細な動作設定の方法
- 「設定」メニューから「Auto Video Play & Stop」設定ページに移動します。
- 動画の再生と停止に関するしきい値を設定します。(※基本的に初期値のままでOK!)
- 「保存」ボタンを押して設定を保存します。
以上、インストール後に有効化した時点で、これまでvideoタグで表示させていたループ動画はすべて、訪問者のスクロール動作に基づいて自動的に再生・停止を行うようになります。また、より詳細な動作設定をしたい場合は、「auto-video-play-stop」の設定画面から調整することも可能です。
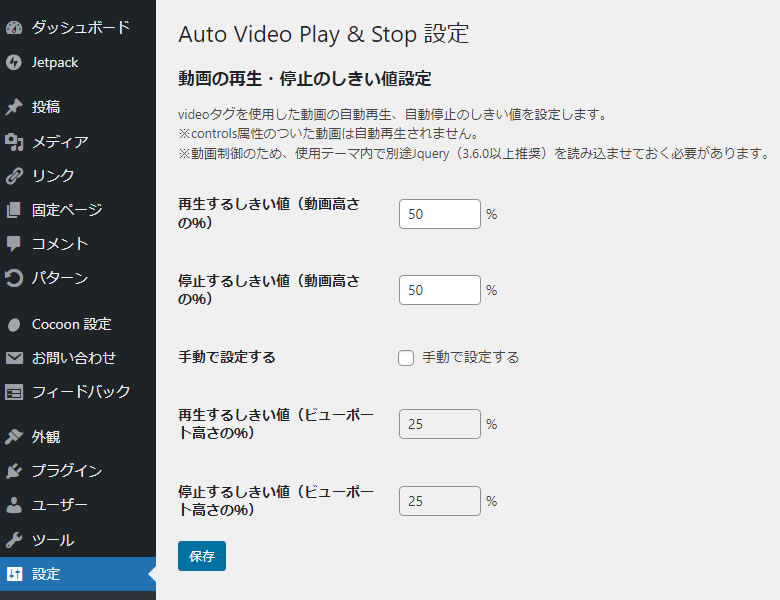
「auto-video-play-stop」の設定画面

動画の自動再生・停止は、基本的に初期値のままでも問題ないと思います。
初期設定では「動画の高さ」で再生・停止をコントロールするようになっていますが、「手動で設定する」にチェックを入れることで、「ビューポートの高さ」で動画の再生・停止をコントロールすることも可能です。
クラシックエディタの場合
以下のHTMLソース(videoタグ)を参考に、ループさせたい動画を記事に埋め込んでください。
<video class="video" width="■動画の横幅■" height="■動画の縦幅■" preload="auto" loop muted playsinline poster="■動画のポスター画像■">
<source src="■MP4動画のURL■" type="video/mp4">
<figcaption>■動画の説明文■</figcaption>
</video>▼以下はループ動画に使用する動画(videoタグ)の記述例です。
<video class="video" width="800" height="450" preload="auto" loop muted playsinline poster="https://www.gugurekasu.net/wp-content/uploads/movie/sample01.jpg">
<source src="https://www.gugurekasu.net/wp-content/uploads/movie/sample01.mp4" type="video/mp4">
<figcaption>ループ動画</figcaption>
</video>本来であればvideoタグに「autoplay」という自動再生用の属性も記述する必要がありますが、WordPress用プラグイン「Auto Video Play & Stop」を有効化している環境では、書いても書かなくてもどちらでも問題ありません。
ブロックエディターの場合
ブロックエディタは以下の手順を参考にループ再生させたい動画を設定してください。
- ブロックで「動画」を選択。
- 動画ファイルをアップロードするか、メディアライブラリから選択、またはURLから挿入で記事内に追加。
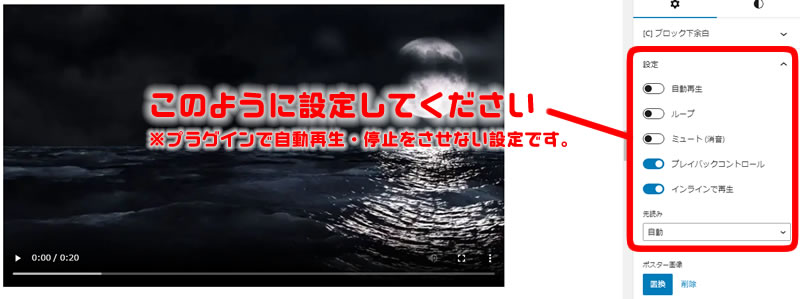
- 投稿画面に表示された動画をクリックし、動画の「設定」から、「ループ」「ミュート」「インラインで再生」を有効。
下図を参考に動画の設定をしてください。
WordPress用プラグイン「Auto Video Play & Stop」が有効化の状態の時は、動画の設定で「自動再生」が無効になっていても問題ありません。ただし、このプラグインを使わなくなる可能性がある場合は、「自動再生」の設定を「有効」にしておいたほうが無難です。

以下の動画がブロックエディタで設定したループ動画になります。
このように記事内に複数のループ動画があっても、問題なく自動再生・停止することがおわかりいただけるかと思います。
自動再生・停止の除外対象となる動画について
コンテンツ内で、スクロール位置に合わせた自動再生・停止させたくない動画プレイヤーを表示させたい場面もあると思います。要するに、再生・停止ボタンやシークバーなどのコントローラーの付いた、ユーザーが任意の操作を行える動画プレイヤーを表示させたいケースです。
プラグイン「Auto Video Play & Stop」では、videoタグに「controls」属性が付与された動画に対しては、スクロール位置に合わせた自動再生・停止の動作をしないように設計しています。
クラシックエディターの場合は、以下のように「controls」属性をつけた記述にすれば、コントローラー付きの動画プレイヤーが表示されます。
<video class="video" width="■動画の横幅■" height="■動画の縦幅■" preload="auto" controls playsinline poster="■動画のポスター画像■">
<source src="■MP4動画のURL■" type="video/mp4">
<figcaption>■動画の説明文■</figcaption>
</video>
ブロックエディターを使用している場合は、下図を参考に記事に追加した動画の設定をすることで、コントローラー付きの動画を表示します。

実際に「controls」属性を付与した動画プレイヤーが以下になります。
いかがでしょうか?
コントローラー付きの動画は、画面を上下にスクロールさせても、プラグイン「Auto Video Play & Stop」による動画の自動再生・停止が行なわれないことがご確認いただけたのではないでしょうか。
このように、プラグイン「Auto Video Play & Stop」は、ループ動画の自動再生・停止に特化したプラグインとなっています。
「Auto Video Play & Stop」誕生の背景
私たちのウェブ体験は常に進化しています。特に、ウェブサイト上での動画コンテンツの扱い方は、訪問者に与える印象に大きな影響を与えます。
以前から私は、記事内でループ再生する動画を魅力的に見せたいと考えていました。しかし、GIFアニメーションを使った従来の方法では、ファイルサイズが大きくなりがちで、それがウェブページの読み込み速度に悪影響を及ぼすことがありました。昨今のウェブページの表示速度に重点を置いたSEOの観点からも、この問題を解決する必要がありました。
時代に合わせた動画再生の模索
私はこれまで自身の運営するサイトで、GIFアニメーションを使った動画のループ再生を利用することがよくありました。しかし、先述のとおり、ファイルサイズの大きさによるウェブページの読み込み速度のパフォーマンス低下などの要因から、GIFアニメーションに代わる解決策として、「MP4」や「WebM」などの動画ファイルに置き換えることが推奨されるようになりました。
GIF動画は、「MP4」や「WebM」などのファイル形式に変換することで、ファイルサイズを大幅に軽量化することが可能です。
どれくらい軽量化できるかという部分については、動画の解像度、長さ、使用する圧縮設定などに大きく依存するため、具体的な圧縮率を一律に述べるのは難しいのですが、一般的な目安としては、「MP4」「WebM」のいずれも、GIF動画のファイルサイズを50%~80%ほどに軽量化できると言われています。
私の場合は、約3MBのGIF動画を使って「MP4」と「WebM」に変換した際に、ほぼ画質を落とすことなく、約10分の1(約300KB程度)にまで減少させることができました。
これまで<img>タグでウェブページに表示していたGIF動画を、<video>タグを使った「MP4」や「WebM」などの動画フォーマットに置き換えると、ページの読み込み速度が顕著に向上します。これは、これらの動画フォーマットがGIFに比べて高度な圧縮技術を使用しているためであり、同じ内容の動画でもファイルサイズが格段に小さくなります。
この変更により、単純に2倍~4倍以上の速さで動画を読み込み、表示することが可能になります。この速度の向上は、特にモバイルデバイスや低速なインターネット接続環境において重要なメリットとなります。
GIF動画を「MP4」「WebM」フォーマットに置き換える方法

ここでは、GIF動画を「MP4」や「WebM」に置き換える方法を簡単に説明しておきます。
例として、「anime.gif」というGIF動画を以下のようなHTMLソースで表示していた場合は・・・
<img src="anime.gif" width="600" height="450" alt="ループ動画">GIF動画「anime.gif」をもとに、「MP4」や「WebM」に変換したファイルを用意し、以下のように置き換えます。
<video class="video" width="600" height="450" preload="auto" loop muted playsinline>
<source src="anime.webm" type="video/webm">
<source src="anime.mp4" type="video/mp4">
<figcaption>ループ動画</figcaption>
</video>上記コードは「MP4」や「WebM」をループ再生するための一例になりますが、このように<video>タグを記述することで、これまでGIF動画でループ再生していた部分を「MP4」や「WebM」を使った動画のループ再生に差し替えることができます。
ちなみに、GIF動画を「MP4」や「WebM」のフォーマット形式に変換する方法は色々ありますが、特別なソフトウェアをインストールしなくてもブラウザ上で簡単な操作だけで動画を変換してくれるウェブサービスも存在するので、そういったサービスを利用するのも良いでしょう。
これらのウェブサービスは無料で利用できる反面、高価な動画編集ソフトほど事細かな設定はできません。しかし、GIF動画を「MP4」や「WebM」に変換する程度の作業であれば、十分な機能を備えていると思います。
なぜMP4とWebMの両方を使用するのか
さて、先ほど例として書いた<video>タグのソースでは、「MP4」と「WebM」の両方のフォーマットを利用した記述にしていました。その主な理由は以下の2つにあります。
- ブラウザ互換性の向上
- 異なるブラウザは異なる動画フォーマットに対応しています。MP4(H.264コーデック)は幅広くサポートされていますが、一部のブラウザ(特に古いバージョンや一部のオープンソースブラウザ)では完全な対応がありません。
- WebMはオープンフォーマットであり、Google ChromeやFirefoxなどの一部のブラウザで優先的にサポートされています。
- パフォーマンスと品質のバランス
- MP4は一般的に広い互換性を持ち、優れた圧縮率と品質のバランスを提供します。
- WebMは特に高品質な動画に適しており、MP4と同等の品質をより小さなファイルサイズで提供することが可能です。
このように、「MP4」と「WebM」の両方のフォーマットを利用することで、ほぼ全てのブラウザやデバイスで動画を再生できる可能性を高め、より幅広いユーザーのニーズに対応することが可能になります。古いOSや古いスマホ端末を使っているユーザーにも対応するなら、複数の動画フォーマットを利用したほうが良いでしょう。
ただ、最近はこれらの動画フォーマットのどちらにも対応したブラウザも多くなってきたので、簡易的に「MP4」の動画だけ指定しておいても大きな問題はないかもしれません。
動画再生について模索する中でヒントを得たサービス

本来ならGIF動画を「MP4」や「WebM」のフォーマットに変更するだけで満足だったはずだったのですが、ループ動画に関して色々と模索していた中で、有名なSNSサービス、「X(旧Twitter)」を見ていた時にさらなるヒントを得ました。
「X(旧Twitter)」では、スクロールに合わせて動画が再生・停止するという動作をするようになっており、これがユーザーエクスペリエンスの向上に大きく寄与していることに気づきました。この機能によって、ユーザーはストレスなく動画コンテンツを楽しむことができるだけでなく、ユーザーの使用するウェブ閲覧端末(PCやスマホなど)のCPUリソースの軽減にも一役買っていることに感銘を受けたのです。
画像共有サイト「imgur」でも、公開されている動画のページでも同様にスクロールに合わせて動画が再生・停止するという動作をしていますね。
1つのページ内でループ再生する動画が1つ程度であればそこまで気にする必要もないのかもしれません。しかし、複数の動画が同時に自動再生されると、それぞれの動画がCPUリソースを使用することになります。そして動画がループするということは、その処理が終了することなく継続されるため、CPU負荷は常に高い状態が維持されます。特に高解像度や長時間の動画の場合、負荷はさらに増大することでしょう。
ユーザーに意識させることなく、スクロールによって画面内にループ動画が入った時だけ自動的に動画を再生し、画面の外に動画が出ていったら自動的に停止するWordPressのプラグインで作れば便利かもしれない。GIFアニメーションを使ったループ動画の代替方法として、<video>タグを使うのであれば、さらにユーザーエクスペリエンスを高めたい!
そんな気持ちになったので、スクロールに合わせて動画が自動再生、自動停止するプラグイン「Auto Video Play & Stop」を自作するに至りました。
ダウンロード
スクロール位置に合わせて動画の自動再生・停止ができるWordPress用プラグイン「Auto Video Play & Stop」のダウンロードはこちらから。
「Auto Video Play & Stop」を利用する際は、以下の注意事項と免責事項に同意した上でご利用ください。
プラグイン使用に関するご注意と免責事項
この「Auto Video Play & Stop」は、「<video>タグを使った動画」を自動で再生・停止するものですが、かなり限定的なシーンを想定したプラグインとも言えるものです。
そのため、便利な一面もある反面、不便に感じる部分も多分にあるかもしれません。
また、この「Auto Video Play & Stop」プラグインは、私が個人的に運営するサイト用に開発したものです。そのため、さまざまなWordPressテーマや他のプラグインとの完全な互換性や安定性を保証するものではありません。本プラグインの使用により発生する可能性のある、いかなる問題や損失についても、当方では一切の責任を負いかねます。
ユーザーの皆様が本プラグインをご使用になる際は、以下の点にご注意ください。
- バックアップの実施
プラグインをインストールする前に、必ずウェブサイトの完全なバックアップを取ってください。万が一の問題が発生した場合に備え、ウェブサイトを元の状態に戻せるようにしておくことが重要です。 - テスト環境での確認
可能であれば、本番環境以外のテスト環境でプラグインの動作を確認してください。これにより、本番環境への影響を最小限に抑えることができます。 - 他のプラグインやテーマとの互換性
現在お使いのテーマや他のプラグインとの互換性を確認することも重要です。不具合が発生した場合は、プラグインを無効化し、問題の原因を特定してください。 - 定期的な更新のチェック
プラグインの安定性と機能性を保つために、定期的な更新が必要になる場合があります。新しいバージョンがリリースされた場合は、適時更新を行ってください。
ご理解とご協力をお願いいたします。本プラグインを使用することで生じるいかなる問題についても、当方は一切の責任を負いかねますので、あらかじめご了承ください。
FAQ
Q:設定はどこで行えますか?
A:WordPressの管理画面から「設定」>「Auto Video Play & Stop」に進むことで、プラグインの設定ページにアクセスできます。
Q:全ての動画で自動再生が有効になりますか?
A:自動再生・停止の対象となる動画は、loop属性が付与された動画(videoタグ)のみに限定されます。controls属性が付与されている動画は対象外となる設計にしています。ユーザーがコントロールを必要とする動画には適用されません。
Q:動画の自動再生・停止ができません。
A:このページで解説しているvideoタグの記述を行なっても正常に動作しない場合は、ご使用のテーマでJQueryを読み込んでいない可能性が高いかと思います。このプラグインの動作にはJQuery(3.6.0以上推奨)が必要です。ほとんどのWordPressテーマではJQueryが含まれていますが、中にはJQueryを含まないテーマもあるかもしれません。テーマのドキュメントを確認するか、テーマの提供元にお問い合わせください。または、ご自身でWordPressのテーマにJQueryを読み込むように設定を施した上でお試しください。




コメント